How to upload and Retrieve multiple Images in your File System.
Hi All,
Today ...........
Multiple image upload:
There are some simple steps to understand this application.
Step 1: Create a new ASP.NET application.
Step 2: Write the following inline code on Default.aspx page.
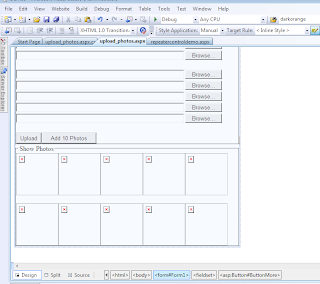
Step 5: Now run the application. You will get the following output.

Figure 1:
Step 6: Now click on Browse button and select Images which you want to upload.

Figure 2:
Step7: Now click on the upload button.

Figure 3:
Step 8: And if you want to upload more image then click on 'Add 10 Photos' buttons.

Today ...........
Multiple image upload:
There are some simple steps to understand this application.
Step 1: Create a new ASP.NET application.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebForm1</title>
</head>
<body>
<form id="Form1" method="post" runat="server" style="width: 530px;">
<fieldset>
<legend>Upload Multiple Photos</legend>
<div id="div1" runat="server">
<input type="file" size="65" runat="server" id="FileUpload1">
<input type="file" size="65" runat="server" id="FileUpload2">
<input type="file" size="65" runat="server" id="FileUpload3">
<input type="file" size="65" runat="server" id="FileUpload4">
<input type="file" size="65" runat="server" id="FileUpload5">
</div>
<br />
<div id="div2" runat="server" visible="false">
<input type="file" size="65" runat="server" id="FileUpload6">
<input type="file" size="65" runat="server" id="FileUpload7">
<input type="file" size="65" runat="server" id="FileUpload8">
<input type="file" size="65" runat="server" id="FileUpload9">
<input type="file" size="65" runat="server" id="FileUpload10">
</div>
<br />
<asp:Button ID="Button1" runat="server" Text="Upload" OnClick="Button1_Click" />
<asp:Button ID="ButtonMore" runat="server" Text="Add 10 Photos" OnClick="ButtonMore_Click" />
</fieldset>
<br />
<div id="div5" runat="server" visible="false">
<fieldset>
<legend>Show Photos</legend>
<div id="div3" runat="server">
<asp:Image ID="Image1" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image2" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image3" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image4" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image5" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
</div>
<br />
<div id="div4" runat="server" visible="false">
<asp:Image ID="Image6" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image7" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image8" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image9" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image10" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
</div>
</fieldset>
</div>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebForm1</title>
</head>
<body>
<form id="Form1" method="post" runat="server" style="width: 530px;">
<fieldset>
<legend>Upload Multiple Photos</legend>
<div id="div1" runat="server">
<input type="file" size="65" runat="server" id="FileUpload1">
<input type="file" size="65" runat="server" id="FileUpload2">
<input type="file" size="65" runat="server" id="FileUpload3">
<input type="file" size="65" runat="server" id="FileUpload4">
<input type="file" size="65" runat="server" id="FileUpload5">
</div>
<br />
<div id="div2" runat="server" visible="false">
<input type="file" size="65" runat="server" id="FileUpload6">
<input type="file" size="65" runat="server" id="FileUpload7">
<input type="file" size="65" runat="server" id="FileUpload8">
<input type="file" size="65" runat="server" id="FileUpload9">
<input type="file" size="65" runat="server" id="FileUpload10">
</div>
<br />
<asp:Button ID="Button1" runat="server" Text="Upload" OnClick="Button1_Click" />
<asp:Button ID="ButtonMore" runat="server" Text="Add 10 Photos" OnClick="ButtonMore_Click" />
</fieldset>
<br />
<div id="div5" runat="server" visible="false">
<fieldset>
<legend>Show Photos</legend>
<div id="div3" runat="server">
<asp:Image ID="Image1" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image2" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image3" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image4" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image5" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
</div>
<br />
<div id="div4" runat="server" visible="false">
<asp:Image ID="Image6" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image7" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image8" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image9" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
<asp:Image ID="Image10" runat="server" Height="100" Width="100" ImageUrl="~/Image.gif" />
</div>
</fieldset>
</div>
</form>
</body>
</html>
Step 2: Write the following inline code on Default.aspx page.
Step 3: Now add the following namespace on the Default.aspx.cs page
using System.IO;
Step 4: Write the following line of code on the Default.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
div5.Visible = true;
HttpFileCollection uploadFilCol = Request.Files;
for (int i = 0; i < uploadFilCol.Count; i++)
{
HttpPostedFile file = uploadFilCol[i];
string fileExt = Path.GetExtension(file.FileName).ToLower();
string fileName = Path.GetFileName(file.FileName);
if (fileName != string.Empty)
{
try
{
if (fileExt == ".jpg" || fileExt == ".gif" || fileExt == ".bmp" || fileExt == ".jpeg" || fileExt == ".png")
{
file.SaveAs(Server.MapPath("~/Images/") + fileName);
if (i == 0)
{
Image1.ImageUrl = "~/Images/" + fileName;
}
if (i == 1)
{
Image2.ImageUrl = "~/Images/" + fileName;
}
if (i == 2)
{
Image3.ImageUrl = "~/Images/" + fileName;
}
if (i == 3)
{
Image4.ImageUrl = "~/Images/" + fileName;
}
if (i == 4)
{
Image5.ImageUrl = "~/Images/" + fileName;
}
if (i == 5)
{
Image6.ImageUrl = "~/Images/" + fileName;
}
if (i == 6)
{
Image7.ImageUrl = "~/Images/" + fileName;
}
if (i == 7)
{
Image8.ImageUrl = "~/Images/" + fileName;
}
if (i == 8)
{
Image9.ImageUrl = "~/Images/" + fileName;
}
if (i == 9)
{
Image10.ImageUrl = "~/Images/" + fileName;
}
}
}
catch (Exception ex)
{
throw ex;
}
}
}
}
protected void ButtonMore_Click(object sender, EventArgs e)
{
if (ButtonMore.Text == "Only five")
{
div2.Visible = false;
ButtonMore.Text = "Add 10 Photos";
div4.Visible = false;
}
else if (ButtonMore.Text == "Add 10 Photos")
{
div2.Visible = true;
ButtonMore.Text = "Only five";
div4.Visible = true;
}
}
}
using System.IO;
Step 4: Write the following line of code on the Default.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
div5.Visible = true;
HttpFileCollection uploadFilCol = Request.Files;
for (int i = 0; i < uploadFilCol.Count; i++)
{
HttpPostedFile file = uploadFilCol[i];
string fileExt = Path.GetExtension(file.FileName).ToLower();
string fileName = Path.GetFileName(file.FileName);
if (fileName != string.Empty)
{
try
{
if (fileExt == ".jpg" || fileExt == ".gif" || fileExt == ".bmp" || fileExt == ".jpeg" || fileExt == ".png")
{
file.SaveAs(Server.MapPath("~/Images/") + fileName);
if (i == 0)
{
Image1.ImageUrl = "~/Images/" + fileName;
}
if (i == 1)
{
Image2.ImageUrl = "~/Images/" + fileName;
}
if (i == 2)
{
Image3.ImageUrl = "~/Images/" + fileName;
}
if (i == 3)
{
Image4.ImageUrl = "~/Images/" + fileName;
}
if (i == 4)
{
Image5.ImageUrl = "~/Images/" + fileName;
}
if (i == 5)
{
Image6.ImageUrl = "~/Images/" + fileName;
}
if (i == 6)
{
Image7.ImageUrl = "~/Images/" + fileName;
}
if (i == 7)
{
Image8.ImageUrl = "~/Images/" + fileName;
}
if (i == 8)
{
Image9.ImageUrl = "~/Images/" + fileName;
}
if (i == 9)
{
Image10.ImageUrl = "~/Images/" + fileName;
}
}
}
catch (Exception ex)
{
throw ex;
}
}
}
}
protected void ButtonMore_Click(object sender, EventArgs e)
{
if (ButtonMore.Text == "Only five")
{
div2.Visible = false;
ButtonMore.Text = "Add 10 Photos";
div4.Visible = false;
}
else if (ButtonMore.Text == "Add 10 Photos")
{
div2.Visible = true;
ButtonMore.Text = "Only five";
div4.Visible = true;
}
}
}
Step 5: Now run the application. You will get the following output.
Figure 1:
Step 6: Now click on Browse button and select Images which you want to upload.
Figure 2:
Step7: Now click on the upload button.
Figure 3:
Step 8: And if you want to upload more image then click on 'Add 10 Photos' buttons.

Comments
Post a Comment